How To Change Bar Size In Tableau
When it comes to information visualization, bar charts are nevertheless king. With all due respect to my other favorite fundamental chart types such as line graphs and scatter plots, aught has the flexibility, ease of use, and ease of understanding, as the classic bar chart. Used to compare values of categorical data, bar charts work well because they take advantage of a basic preattentive attribute: length. Our power to process the length of bars with extreme efficiency and accuracy makes the bar chart arguably the nearly powerful information visualization option available to united states of america.
The invention of the bar chart is credited to William Playfair, with his Exports and Imports of Scotland to and from unlike parts for one Year from Christmas 1780 to Christmas 1781 being the beginning advent. Extraordinarily long and descriptive titles aside, bar charts have been making an touch for a long time. In fact, I hypothesize that the fact bar charts take been effectually for so long is one of the reasons some try to find a "more engaging" chart type to tell their data story.
This post attempts to add together some love for bar charts by sharing three ways to make them more engaging in Tableau.
Related video tutorial:

Premier Tableau eLearning from Playfair Data TV

View / Interact / Download ›
one. Use Formatting Available in Tableau
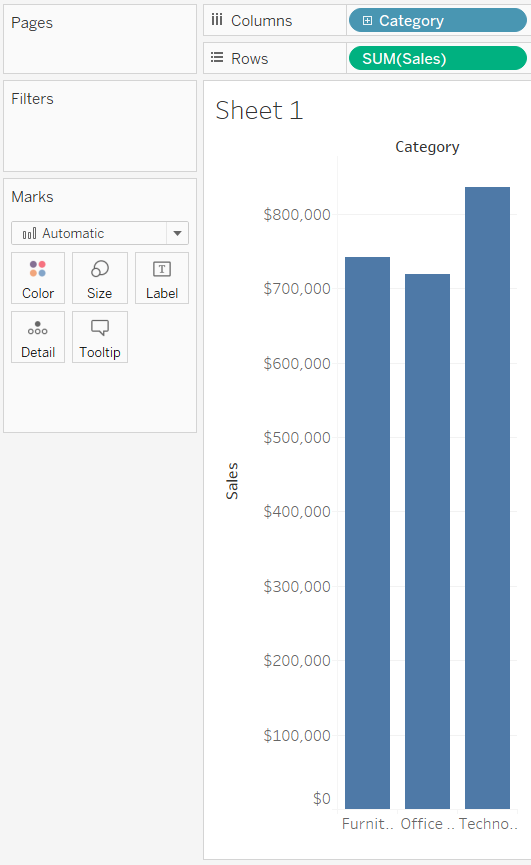
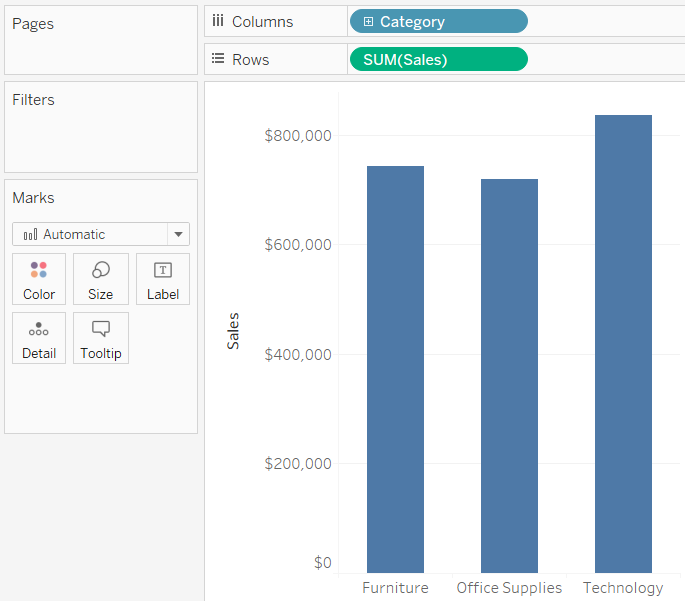
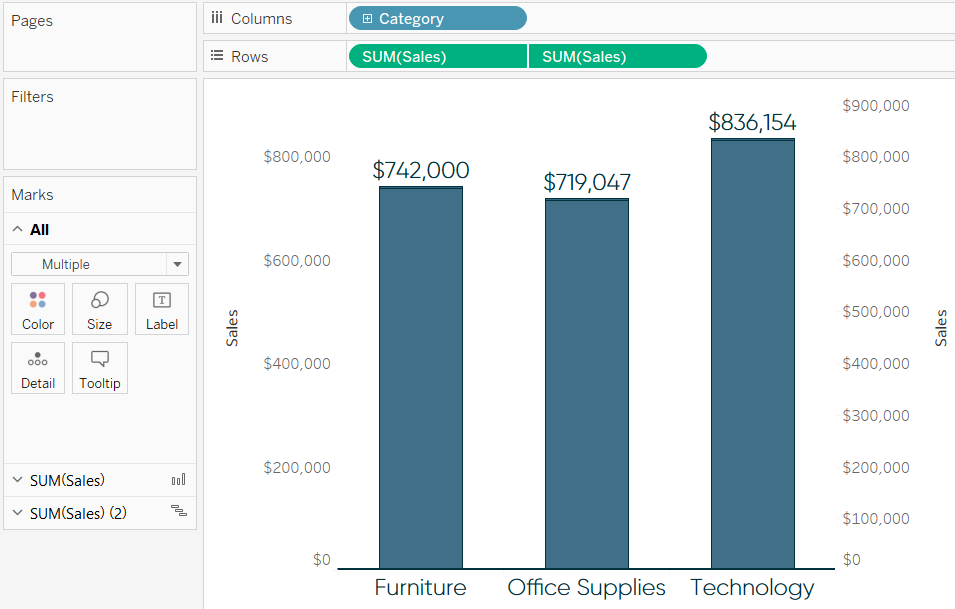
My outset tip for making cute bar charts in Tableau is to use the formatting options you already accept available in Tableau. Consider the following Sales past Category bar chart that shows all of the default Tableau settings:

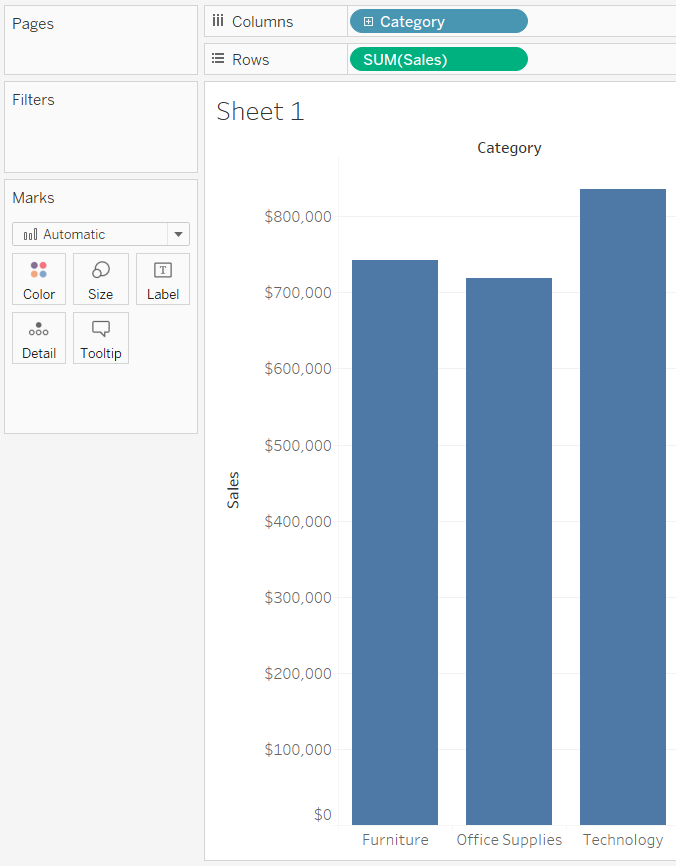
This bar chart gets the job done, as you can immediately decipher that Applied science leads the way with over $800,000 in sales, Furniture contributes the 2nd nigh, and Office Supplies contribute the to the lowest degree. However, there are several opportunities to make this bar chart more engaging and effective. The near obvious of which is to widen the columns so the categories can be read:

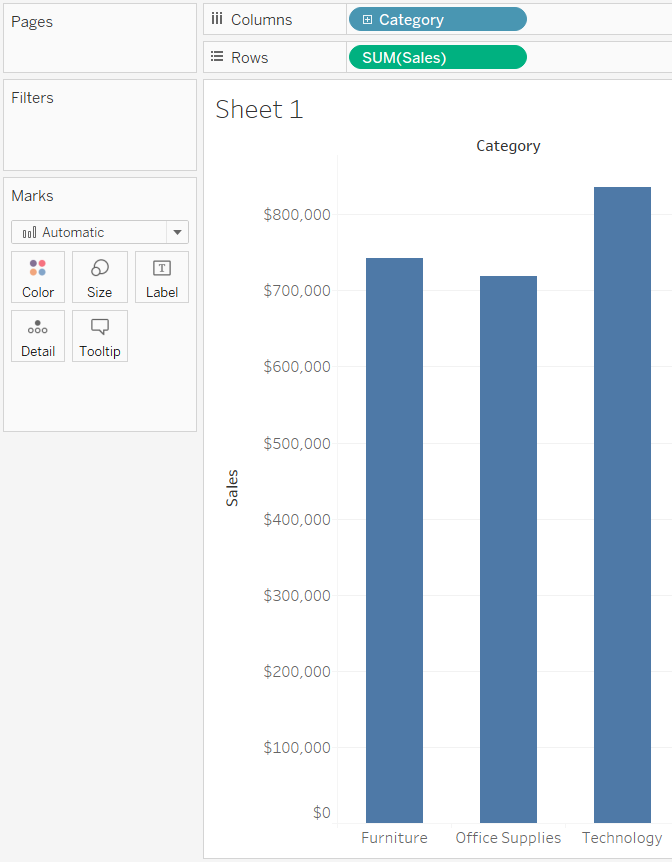
Making the columns wider makes the bars themselves wider. In my stance, these bars are now as well heavy relative to the rest of the visual. The next pace I'll take is to reduce the size of the bars past clicking on the Size Marks Card and dragging the slide to the notch in the middle.

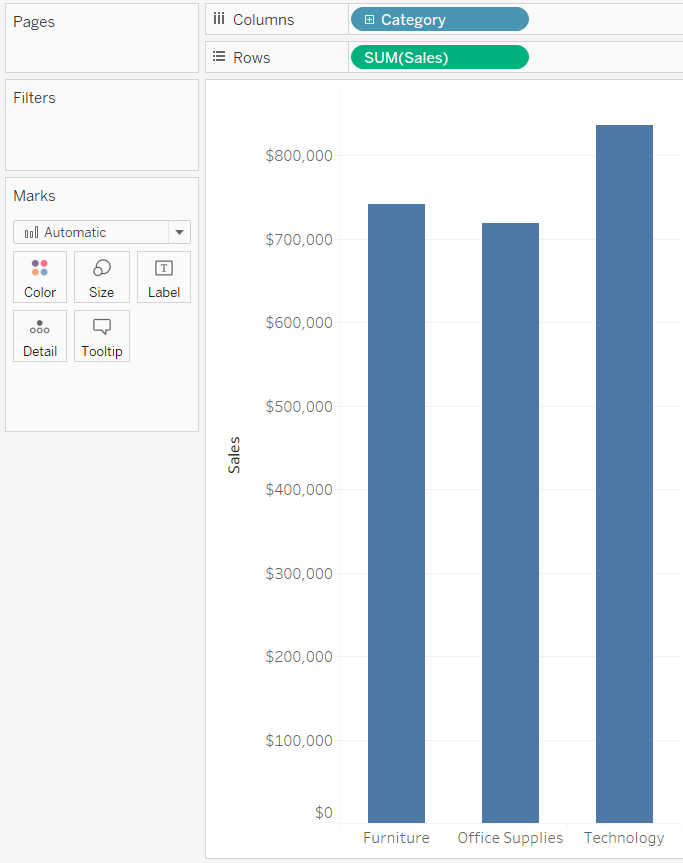
The next tip is arguable, just I'1000 not as descriptive as William Playfair was above with his 110 character chart name. In my experience, the context of the chart is provided in surrounding text and/or dashboard titles, and so I am going to hide the sheet name by right-clicking on the championship and choosing "Hide Championship". I am also going to right-click on the bar chart header, "Category", and click "Hibernate Field Labels for Columns". If this is a standalone visualization, I recommend keeping the title.

The bars in this nautical chart are unnecessarily tall considering there is not much variance between the categories in this analysis. Here's how the bar chart looks after I reduce the tiptop by about 40%.

Have this next step on a case by case basis, but some other side upshot of having limited variance between the three bars is that there are too many gridlines and axis marks. This is negatively impacting the data-ink ratio, and can exist cleaned up. To reduce the number of axis ticks, correct-click on the axis, click "Edit Axis…", and navigate to the Tick Marks tab.

Here's how the bar chart looks later on fixing the tick marks at 200,000 as pictured in the dialog box to a higher place.

Last, but not least: colour. I accept wrote quite a scrap about color including Leveraging Color to Improve Your Data Visualization and 3 Ways Psychological Schemas Can Meliorate Your Information Visualization. At that place is so much to be said near color, but for the purposes of this post, I will offer just three thoughts on coloring your bar charts:
one. Avert double encoding. The confined in our chart are already separated past category. Adding category again to the Color Marks Carte to color each bar with a unique colour is unnecessary and potentially confusing. The one caveat to this is if the colors are beingness used to provide a link betwixt multiple visuals on a dashboard.
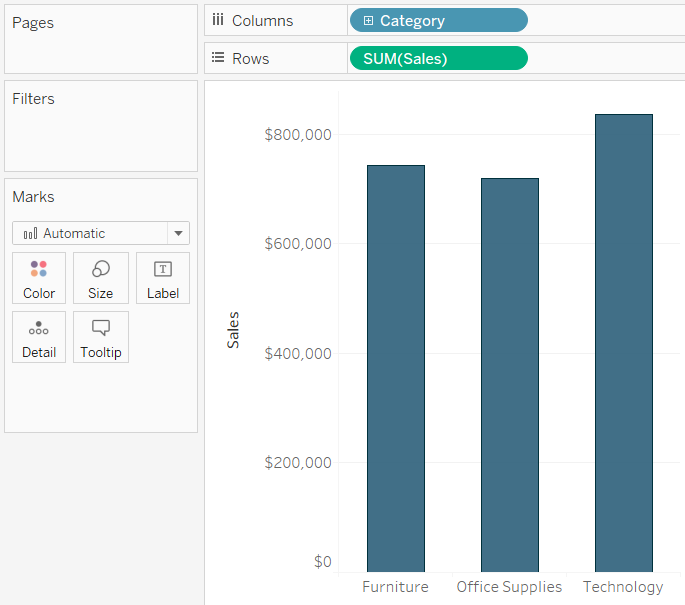
two. Reduce the opacity from 100% to 80% – xc% by clicking on the Color Marks Card and moving the opacity slider to the left. This is a very subtle technique for reducing the saturation of the color and making the visual a footling easier on the eyes.
three. Use this as an easy opportunity to brand your information visualization. If you lot can't decide on a color, consider using a primary or secondary color from you or your end users' brand.
Here's how my final bar chart looks later on choosing a secondary color from my personal brand and reducing the opacity of the confined to 90%. Note that I as well added a very subtle edge to the confined, which can be found in the options on the Color Marks Card.

► Related video: Storytelling with Colour Tips
2. Use Centrality Rulers to Add a Baseline
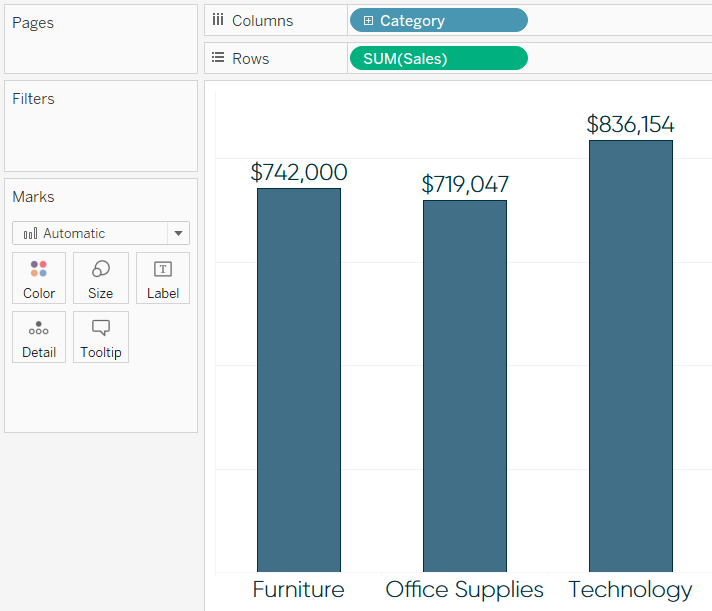
In the last tip, I mentioned the data-ink ratio. This a concept introduced by Edward Tufte that essentially says you should dedicate as much "ink" on a data visualization to the data as possible. Ane way I sometimes achieve this is by hiding the axis altogether and adding labels to the bars.

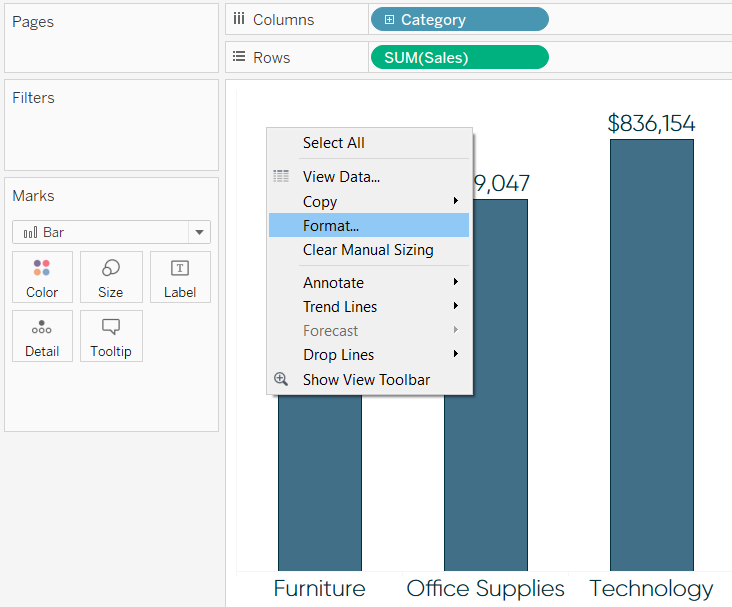
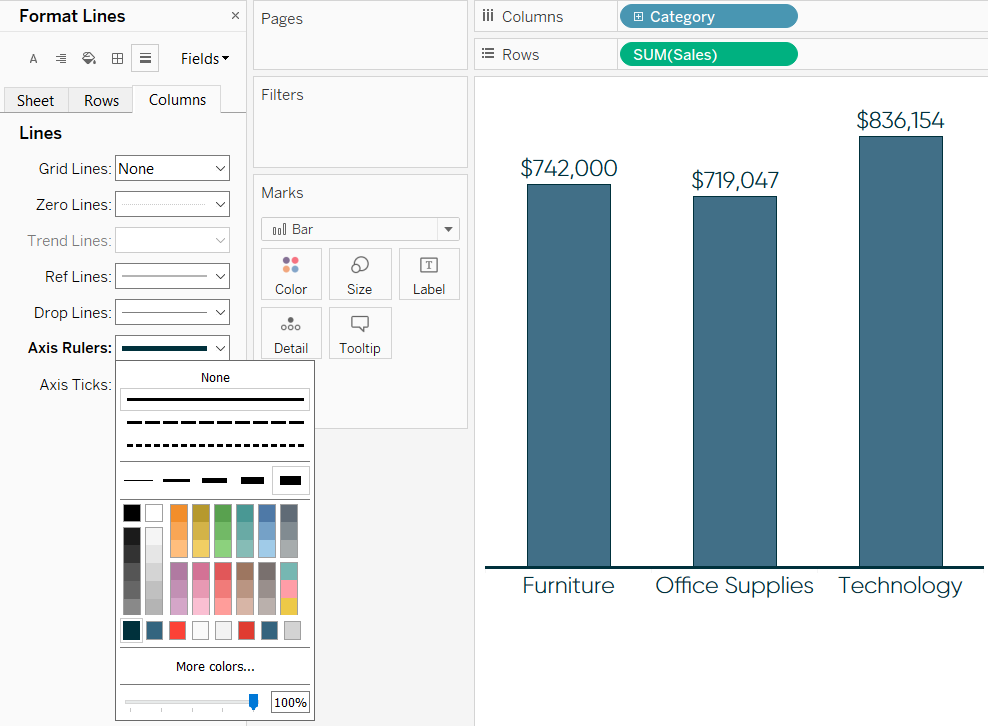
To add together to the get-go tip, formatting, I also fabricated the font larger and in brand. I like this expect, merely don't similar how the confined appear to be floating. What I would like to do is add a solid foundation for the bars to sit on; this provides a practical purpose and besides enhances the design. The easiest way to add a baseline is to change the formatting of the view's axis rulers. By default, axis rulers are gear up to be a very light, thin gray line. To make the line heavier and lucifer the color of the bar chart you are creating, correct-click on the view and click "Format…".

This will open the formatting pane on the left. Navigate to the "Format Lines" tab and modify the formatting for the Axis Rulers for Rows and Columns. To make clean upward the view, I'one thousand going to ready the Axis Rulers for Rows at None, which removes the thin gray vertical line on the left side of the bar chart. I'thousand so going to format the Centrality Rulers for Columns to exist a solid, thick line that matches the color of the bars' borders.

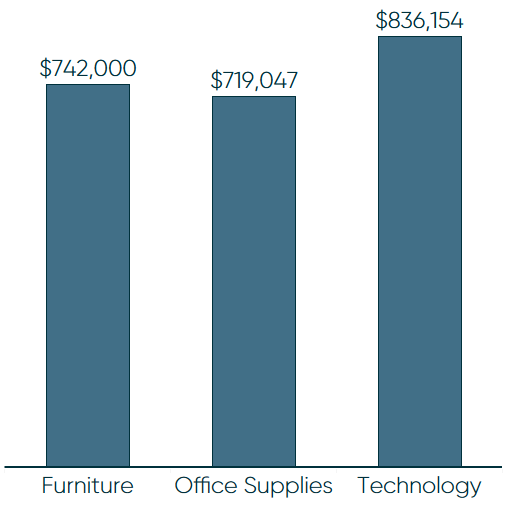
Hither'south how my last bar chart looks later removing all of the other lines except for the baseline. Compare this to the default Tableau bar chart in the first paradigm higher up!

✎ Related mail service: Information-Ink Ratio Blitheness and How to Use it in Tableau
3. Add together Caps to Bars
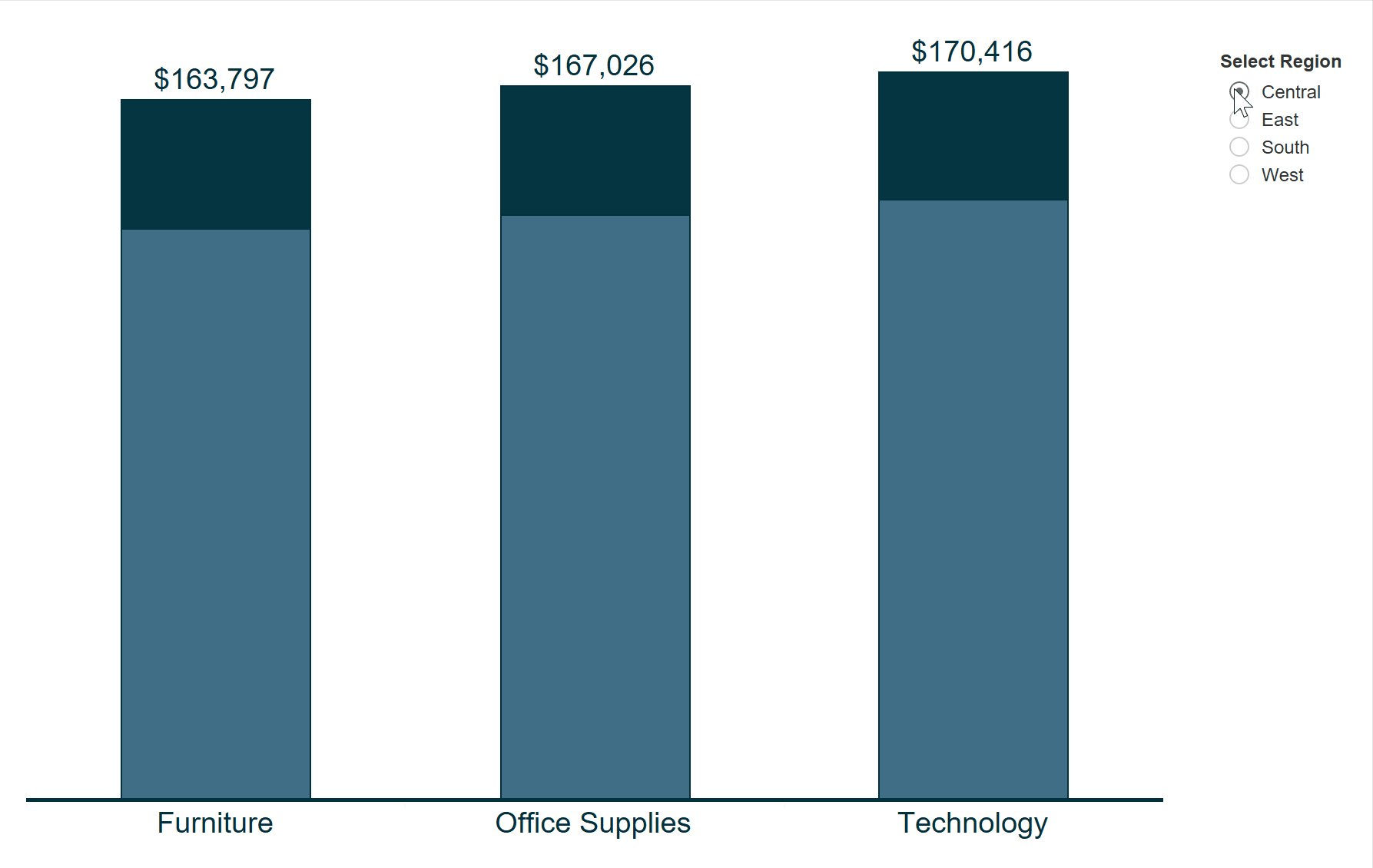
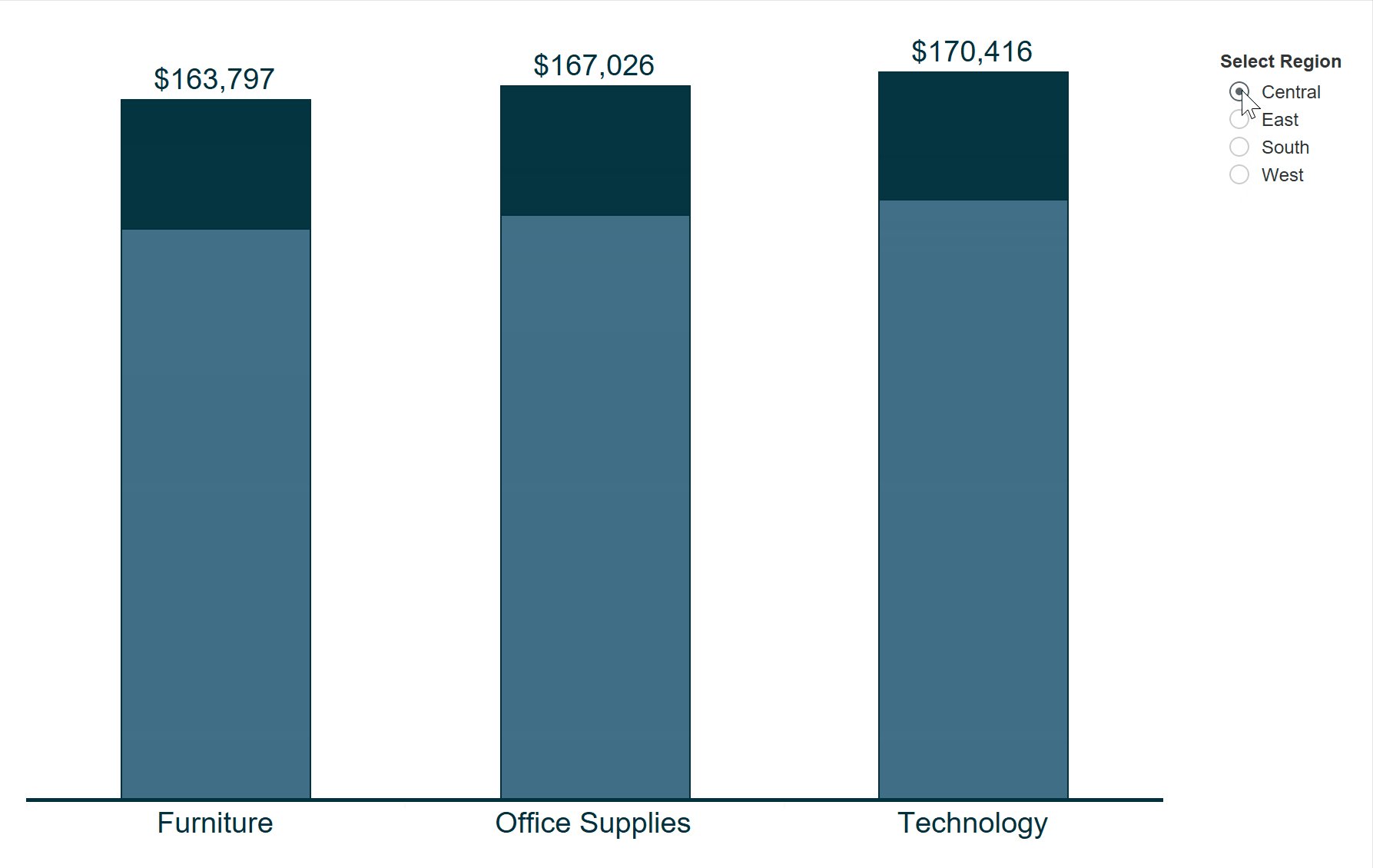
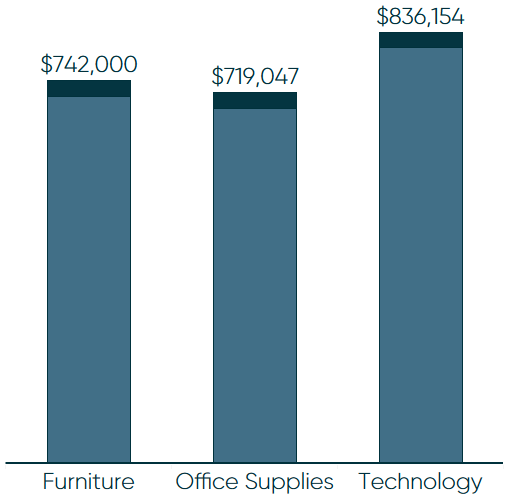
As I explained in Tablueprint 2: My Tableau Public Viz Views, capped bar charts have 2 benefits: (one) they heighten the design of a bar nautical chart and (two) add together value by potentially doubling as a secondary comparison betoken. For case, the size of the cap can represent the value of a goal or exist colored by a unlike mensurate (i.e. length of the bars represent sales; color of caps represent profitability). While I similar the style of capped bars and the subtle way they can provide additional information, beware they can easily be confused with stacked bar charts, and should be used with circumspection. Here's what a capped bar chart looks like when added to our previous example.

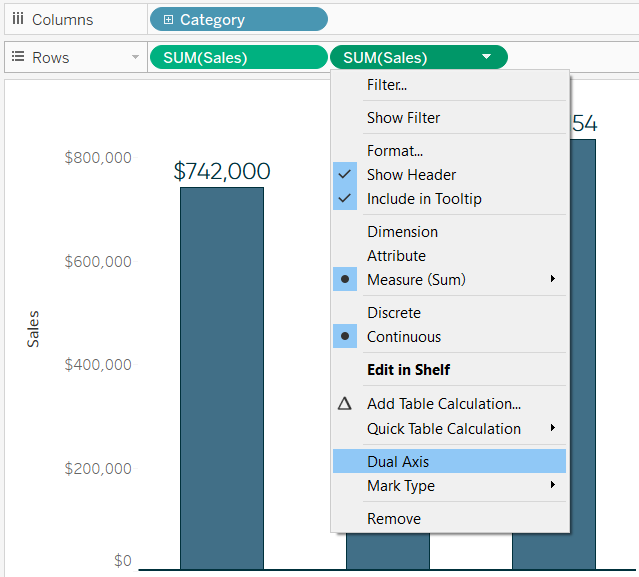
To create a capped bar chart in Tableau, beginning by adding a dual centrality to the original bar chart. This tin be accomplished past dragging the measure onto the Rows Shelf a second time, clicking on the second occurrence of the pill, and choosing "Dual Axis".

► Related video: How to Make Dual-Centrality Combination Charts in Tableau and Some Creative Applications
In one case y'all've created the dual-axis chart, modify the marking type of the first measure back to bar and the mark blazon for the 2nd measure to Gantt Bar. Also ensure the axes are synchronized past right-clicking on the right centrality and choosing "Synchronize Axis". At this betoken, my view looks like this:

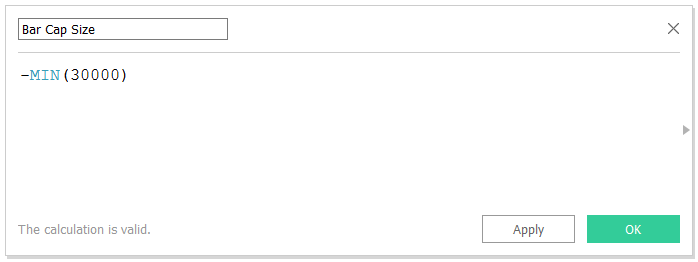
The adjacent stride to creating capped bar charts in Tableau is to create a calculated field for the size of the caps. The adding is simply -MIN([insert size]). It is critical to add the negative sign before the bar size to ensure the caps go the correct management. Here's how my calculated field looks when setting the cap size at xxx,000:

Lastly, drag this newly created Bar Cap Size calculated field to the Size Marks Card on the Marks Shelf for the measure you set as a Gantt Bar.

To finalize my capped bar nautical chart, I colored the caps to match the bar borders and hid both axes.
Cheers for reading,
– Ryan
This content is excerpted from my bookPractical Tableau: 100 Tips, Tutorials, and Strategies from a Tableau Zen Master published by O'Reilly Media Inc., 2018, ISBN: 978-1491977316.Get the book at Amazon.
Source: https://playfairdata.com/3-ways-to-make-beautiful-bar-charts-in-tableau/
Posted by: ammonsmucithe.blogspot.com


0 Response to "How To Change Bar Size In Tableau"
Post a Comment